4 Colour Contrast
In this section, we provide guidelines and recommendations about colour contrast in your textbook materials.
What is colour contrast?
Colour contrast refers to the hue, lightness and saturation of text, images, and background.
File types include: DOCX, HTML, PDF, JPG, GIF
What role does colour play in the delivery of your content?
When documents or web pages do not provide enough contrast between foreground elements (e.g., text, images) and background elements (e.g., colour, watermark images), some students will have difficulty reading the content. Consider the following questions:
- Have you presented text- or image-based content on a coloured or textured background? If so, you should:
- confirm that there is sufficient contrast between your foreground content and the chosen background colour or texture
- Have you included links in your content? If so, you should:
- confirm that the colour of your web links is distinct from both your background colour and the colour of the surrounding text
- Have you used colour to convey concepts or information? If so, you should:
- confirm that you are not using colour alone to convey this information
Who are you doing this for?
This work supports students who:
- Have low vision, like Diana
- Have poor contrast vision
- Are colour blind and cannot differentiate between certain colours
- Use a device with monochrome display
- Use a print copy that is in black and white
What do you need to do?
In order to use colour in a way that is most accessible, take into account colour contrast between text and background, and whether or not colour is used to convey information and the location of a link.
Contrast
Students with low vision and/or a form of colour blindness may have difficulty reading text that does not contrast enough with the background colour selected. If the colour palette you have adopted is too subtle (e.g., white text on a pastel background; medium-grey text on a light-grey background), the contrast between your foreground and background is probably insufficient for some students.
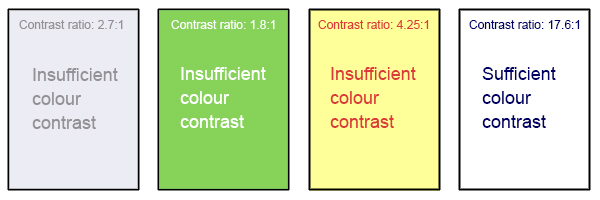
Level AAA of the “Web Content Accessibility Guidelines (WCAG 2.0)” requires that “the visual presentation of text and images of text has a contrast ratio of at least 7:1.”[1] The following image presents four different foreground/background colour-contrast examples to illustrate insufficient and sufficient colour contrast ratios.

How to Test Your Materials for Colour-Contrast Ratios
There are many online and downloadable tools available to help you evaluate colour-contrast ratios. Here are a few we have tried and like:
- WebAIM’s Color Contrast Checker: This web-based tool allows you to select or enter colour values to test, and provides you with a “pass” or “fail” on your contrast ratio.
- ACART’s Contrast Checker: This is a straightforward, web-based tool you can use to both check colour contrast and view your selections in grey scale. This tool also allows you to keep a history of the colour combinations you have tested.
- Giacomo Mazzocato’s Accessibility Color Wheel:This web-based tool includes several options for testing your colour selections, including simulations of three types of colour blindness. You can also opt to test what your contrast ratio is when the foreground and background colour selections are inverted.
Link colours
Links must be visually distinct from both the surrounding, non-linked text and the background colour. If you do not underline your links (or provide some other non-colour cue), you must ensure that you provide both sufficient contrast between the link and background colours and between the link colour and that of the surrounding text.
Web Content Accessibility Guidelines (WCAG 2.0) require a:
- 4.5:1 contrast between the link text colour and the background
- 3:1 contrast between the link text colour and the surrounding non-link text colour[2]
High-contrast mode
Some students need to see light text on a dark background for it to be readable, while others require dark text on a light background. Students with low vision (like Diana) must be able to see content when it is displayed in high-contrast mode. This can be a subjective experience, based on individual student needs. We recommend testing your text- and image-based content as you go by using high-contrast mode on your own computer and making adjustments as needed.
All content items such as text, images, bullets, and table borders must be visible in both regular and high-contrast modes.
How to Test Your Content in High-Contrast Mode
To test the visibility of your content in this mode, turn on high contrast by simultaneously pressing the following keys on your (PC) keyboard:
Left ALT + Left SHIFT + Print Screen.
To turn off high contrast mode, repeat this step.
Use of colour
You should not rely on colour as the sole means of conveying information and instruction. If the point you are making depends on colour to be understood, you will need to edit your materials so that concepts presented in the visuals are not lost to those who are colour blind or who require high contrast between colours.[3]
Media Attributions
- Diana: Original artwork by Hilda Anggraeni (BCcampus). © Creative Commons Attribution 4.0 International Licence.
- WCAG defines three levels of minimum accessibility standards: A, AA, and AAA. AAA outlines the highest level of minimum standards for web accessibility. Large text can have a lower contrast ratio (4.5:1). In addition, text that conveys no information or is part of a logo has no colour contrast requirements. See "Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.6 Contrast (Enhanced)," WC3, accessed February 28, 2018, http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast7.html. ↵
- "WCAG 2.0 and Link Color," WebAIM, accessed June 7, 2018, http://webaim.org/blog/wcag-2-0-and-link-colors/. ↵
- "Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 1.4.1 Use of Color," WC3, accessed June 7, 2018, http://www.w3.org/TR/WCAG20/#visual-audio-contrast. ↵


