Editing: Visual vs Text Editor
When writing and editing your book in Pressbooks, you can choose between a default “Visual Editor” which displays your content with shows you much of the styling and formatting you have applied or a “Text Editor” which displays the full HTML structure of your content without any CSS applied.
Use the Visual Editor
The visual editor is the default editor. It is a WYSIWYG (What You See Is What You Get) interface that allows you to see styling and formatting as they are applied. This interface also includes a toolbar that the top of the editor. The visual editor toolbar displays all formatting options by default. You can collapse the second and third rows of tools by clicking the Toolbar toggle button (Shift + Alt + Z) and can move into a ‘Distraction-free writing mode’ by pressing ‘Shift + Alt + W’.
To shift focus to inline toolbar when an image, link, or preview is selected, press ‘Alt + F8`’ (fn + F8 on a Mac); to shift focus to the visual editor menu, press ‘Alt + F9’ (fn + F9 on a Mac); to shift focus to the visual editor toolbar, press ‘Alt + F10’ (fn + F10 on a Mac); and to shift focus to the elements path, press ‘Alt + F11’ (fn + F11 on a Mac). You can also view a set of Keyboard Shortcuts for various keys in the visual editor by pressing ‘Shift + Alt + H’.

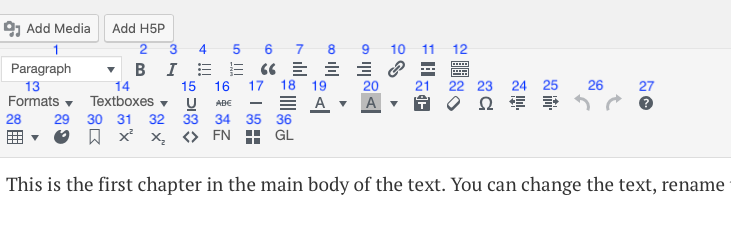
Visual toolbar options:
Top row:
- Paragraph styles dropdown menu: choose from normal paragraph style (Shift + Alt + 7), six different heading styles (Shift + Alt + 1-6), or preformatted text
- Bold (Ctrl + B)
- Italics (Ctrl + I)
- Unordered (bulleted) list (Shift + Alt + U)
- Ordered (numbered) list (Shift + Alt + O)
- Blockquote (Shift + Alt + Q)
- Left-align (Shift + Alt + L)
- Center-align (Shift + Alt + C)
- Right-align (Shift + Alt + R)
- Link (Ctrl + K)
- Read more (Shift + Alt + T)
- Toolbar toggle (Shift + Alt + Z)
Second row:
- Formats dropdown menu: choose from several text indent and tracking options, as well as pullquote options
- Textboxes dropdown menu: choose from a variety of plain textboxes or predesign educational textboxes (read more here)
- Underline (Ctrl + U)
Strikethrough(Shift + Alt + D)- Horizontal line
- Justify (Shift + Alt + J)
- Text color
- Text background color
- Paste as text
- Clear formatting
- Special character
- Decrease indent
- Increase indent
- Undo (Ctrl + Z) and Redo (Ctrl + Y)
- Keyboard shortcuts guide (Shift + Alt + H)
Bottom row:
- Tables (read more here)
- Apply Class
- Anchor
- Superscript
- Subscript
Code(Shift + Alt + X)- Footnote[1]
- Convert Microsoft Word footnotes
- LaTeX shortcode
- Glossary Term
You can highlight a section of existing content and then click a tool on the toolbar to add formatting to that section. Alternatively, select the tool first, and then add new formatted content.
Use the Text Editor
You can also choose to work in a text editor, or switch to it as necessary as needed (to clean up messy HTML for example). The text editor allows you to directly view and edit your book’s HTML content as HTML.
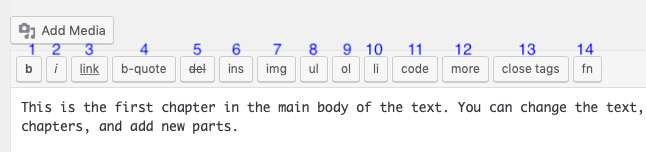
Text Editor Options
The text editor toolbar offers fewer options, tailored to working in HTML. None of the buttons in the HTML editor have keyboard shortcuts, but their functionality is detailed below.

- Open and close
<strong>tags to make text bold (click once to open, and again to close the tag) - Open and close
<em>tags to make text italics - Insert Link text (a pop up will appear)
- Insert
<blockquote>tags - Strikethrough text (
<del>tags) - Insert a date/time tag
- Insert an image (from URL)
- Insert an unordered (bulleted) list
- Insert a ordered (numbered) list
- Add list item
- Open and close
<code>tags - Insert a ‘Read More’ tag
(<!--more-->) - Close tags (automatically closes any open tags)
- Insert footnote shortcode
HTML Basics
Pressbooks is designed to make it easy for you to create attractive webbooks and export files without knowing much about book design or web development. Our ability to do this, however, is constrained in many ways by the quality of the underlying ‘markup’ in your book. Pressbooks uses HyperText Markup Language [HTML] to provide the content and structure of your book and Cascading Style Sheets (CSS) to apply the styles that control the appearance of your webbook and export files. You don’t need to know HTML or CSS to use Pressbooks, but understanding a little bit about how they work will help make sure your books look good when you export from Pressbooks.
Here is a brief passage of text with some formatting:
This is what you might write into the VISUAL editor of Pressbooks. But if you look at the TEXT editor, you’ll see that the way that italic and bold is achieved is through “markup”, or HTML. So the markup of that text looks like:
A long, <em>long</em> time ago, in a galaxy far, far away, there lived a fine young man <strong>unaware</strong> of various things about his past.The <em>tag</em> specifies that a text should be italicized. The <strong>tag</strong> specifies that it should be bold.
A reader reading an ebook, or a print book, or a web page won’t see those tags. They are instead used to tell the ebook software, or browser, how those words should look. In addition to the em and strong tags, there are a handful of other basic HTML tags you should know about:
| tag name | used for | tags |
| strong | used to make text bold | <strong> or <b> |
| emphasis | used to make text italic | <em> or <i> |
| blockquote | used to quote a long text, can be used for instance for a letter, a poem etc | <blockquote> |
| unordered list | used to create a list with bullets | <ul><li>item 1</li><li>item 2</li></ul> |
| ordered list | used to create a numbered list | <ol> |
| headings | used to make headings in your document | <h2>, <h2>, <h3> ... </h6> |
Here is an extended version of the text from above with more HTML tags:
The Background
A long, long time ago, in a galaxy far, far away, there lived a fine young man unaware of various things about his past, including:
- the Force
- what his father was up to
- how to use a lightsaber.
All that, however, was about to change. Three things were about to happen:
- he would discover the Force
- he would learn how to use a lightsaber, and
- he would meet his father.
The Update
Long after this fellow lived, a famous movie was made about his life. The movie was shot in Tunisia.
Here is that text with markup:
<h3>The Background</h3>
A long, <em>long</em> time ago, in a galaxy far, far away, there lived a fine young man <strong>unaware</strong> of various things about his past, including:
<ul>
<li>the Force</li>
<li>what his father was up to</li>
<li>how to use a lightsaber.</li>
</ul>
All that, however, was about to change.
Three things were about to happen:
<ol>
<li>he would discover the Force</li>
<li>he would learn how to use a lightsaber, and</li>
<li>he would meet his father.</li>
</ol>
<h3>The Update</h3>
Long after this fellow lived, a famous movie was made about his life. The movie was shot in Tunisia.
Write in Markdown
Users who prefer to write using Markdown can do so by activating the Parsedown Party plugin in their book. In networks where this plugin is installed and book admins are able to activate plugins, you can enable a Markdown editor in your book by doing the following:
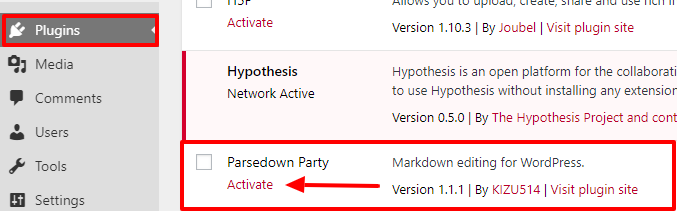
- Click Plugins from the left sidebar menu of your book’s dashboard
- Click Activate on the Parsedown Party plugin

- Open the visual editor for a chapter in your book that you’d like to use Markdown in
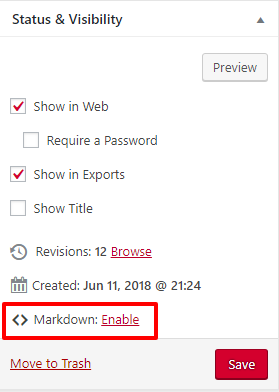
- Click ‘Enable‘ next to the ‘Markdown‘ option in the ‘Status & Visibility‘ menu.

The visual/text editor interface will now be replaced by a simple Markdown-based editor. You can revert the default visual/text editor interface by clicking the Disable button next to the Markdown option in the Status & Visibility menu.
Chapter Attribution
Edit Content with the Visual & Text Editors chapter in Pressbooks User Guide by Pressbooks shared under a CC BY license.
- This is an example of a footnote. ↵
An example of a glossary term tooltip added to your webbook from the visual editor toolbar.

