Images and Accessibility Considerations
Creating Accessible Images[1]
What are images?
Images are non-text elements that include photographs, illustrations, diagrams, pictures, charts, graphs, and maps.
File types used: GIF, JPG, PNG
Who are you doing this for?
This work supports students who:
- Are blind or have low vision
- Have poor contrast vision
- Are colour blind and cannot differentiate between certain colours
- Use a device with monochrome display
- Use a print copy that is in black and white
- Have limited Internet access and cannot download images
- Have a form of cognitive disability
What do you need to do?
Identify the purpose or value of the image to your textbook. Consider the following questions:
- Does your image serve a functional purpose? In other words, is it conveying non-text content to students?
- Or does your image serve more of a decorative purpose? In other words, is it primarily a design element that does not convey content? If yes, you should avoid unnecessary text descriptions.
Functional images
Consider what your content page would look like if the images didn’t load. Now try writing alternative text for each image that would work as a replacement and provide the same information as the image.
There are three ways to provide alternative text descriptions for images:
- Describe the image in the surrounding text.
- Describe the image in the alt tag.
- Create and link to a long description of the image. See Advanced Editing section on Long Descriptions.
As you work on developing your alternative text descriptions, keep the following recommendations and guidelines in mind:
- Remember that alternative text must convey the content and functionality of an image, and is rarely a literal description of the image (e.g., “photo of cat”). Rather than providing what the image looks like, alternative text should convey the content of the image and what it does.[2]
- For relatively simple images (e.g., photographs, illustrations), try to keep your text descriptions short. You should aim to create a brief alternative (one or two short sentences) that is an accurate and concise equivalent to the information in the image.
- For more complex images (e.g., detailed charts, graphs, maps), you will need to provide more than a one- or two-sentence description to ensure all users will benefit from the content or context you intend to provide.
- Leave out unnecessary information. For example, you do not need to include information like “image of…” or “photo of…”; assistive technologies will automatically identify the material as an image, so including that detail in your alternative description is redundant.
- Avoid redundancy of content in your alternative description. Don’t repeat information that already appears in text adjacent to the image.
Descriptions in surrounding text
You can use the surrounding text to provide the same information as conveyed by the image. This is often the best option for complex images because it makes the information available for everyone, not just those using the alt tags.
If you are editing someone else’s work for accessibility, you are probably not at liberty to start adding to the main text. However, if you are the author, this is the best and easiest option.
If an image has been adequately described in the surrounding text, you can either provide a few-word description of the image in the alt tag or follow the procedures for decorative images.
Alt tags
An alt tag refers to the alt attribute (alt is short for alternative) within an IMG tag. All images uploaded into Pressbooks have an alt tag, but for them to be useful, you need to insert an image description.
Alt tags are used in two cases:
- When an image doesn’t download due slow Internet, the alt tag content will display instead of the image.
- For people who are visually impaired and use screen readers, when a screen reader finds an image, it will read out the content of the alt tag.
Decorative and Simple Image Descriptions
- If an image is only used for visual decoration, mark it as decorative by adding double quotation marks to this field (“”).
- If an image can be described in one (1) to two (2) sentences, include a description in the Alt Text field.
- These descriptions should avoid the use of repetitive descriptors such as “a photo of” and “an image of.”
- Alternative text should describe, or interpret, what is important about the image.
- **If interpretation of a visual element is a learning objective of a course or assessment, a detailed description of the image should be provided.
Complex Image Descriptions
- If the image cannot be described in one (1) to two (2) sentences, include a longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
- Longer descriptions can take the form of figure descriptions or be links to external webpages that describe the image in full.
- If an image contains a large amount of text, this text should be duplicated in the longer description.
- Alternative text descriptions for these images should have: A concise description of the image, pointing users toward a longer description that is created and available below the image or linked to an Image Description section at the end of the chapter.
-
-
-
- Proper alternative text is critical for ensuring the information provided in an image is not lost in a digital environment (for example, the image upload link breaks or is no longer available).
- If images or icons are used to link to another page, they should describe the purpose of the link, not the visual appearance of the image or icon (unless this is meaningful).
- If a logo has been included on the page and is related to the content (for example, author attributions), include the logo’s name in the alternative text.
-
-
How to Add Alt text
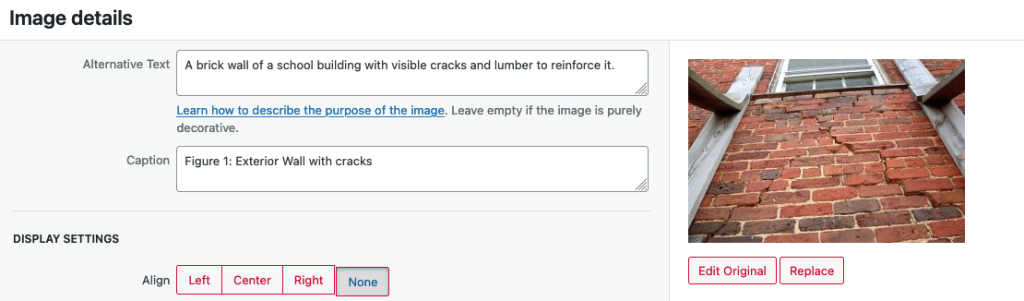
- To edit an image’s alt tag in Pressbooks, click on the image and select the PENCIL icon (edit).
- Under image details, there will be two textboxes: one titled “Caption” and one titled “Alternative Text.”
- The “Caption” box contains the image’s caption, which appears under the image in the visual editor.
- The “Alternative Text” box is where you describe the image.

Decorative images
If an image does not add meaning, i.e., if it’s included for decorative or design purposes only, or if the image is adequately described in the caption and/or surrounding text, it doesn’t need an alt tag. Including alternative text descriptions for decorative images “simply slows the process down with no benefit because the screen-reading software vocalizes the content of the [alternative text description], whether that alternative text adds value or not.”[3]
When the alt tag is left blank, the screen reader will not announce the presence of the image and will skip to the next content.
Using colour
Consider what your images would look like if they only displayed in black and white. Would any necessary context or content be lost if the colour was “turned off?” Images should not rely on colour to convey information; if your point requires colour, you may need to edit or format the image so the concepts presented are not lost to those who are colour blind or require high contrast between colours.
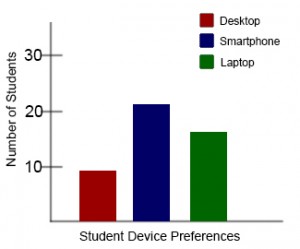
Example 1: Inaccessible Bar Chart
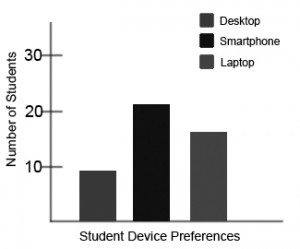
In Chart 1, colour is the only means by which information is conveyed. For students who are colour blind, have poor contrast vision, or are using a black-and-white print copy (see Chart 2), relevant information is lost.
 |
 |
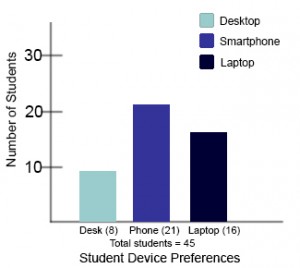
Example 2: Accessible Bar Chart
Students who are colour blind can distinguish between high-contrast shades. In Chart 3, contextual labels have been added to each bar at the bottom of the chart. Note that the chart will still require an alt tag.

- Adapted from BC Open Textbook Accessibility Toolkit. Authored by Amanda Coolidge, Sue Doner, and Tara Robertson. Provided by BCCampus. Located at https://opentextbc.ca/accessibilitytoolkit/. Licensed under CC BY Attribution ↵
- "Alt text blunders," WebAIM, accessed March 27, 2018, http://webaim.org/articles/gonewild/#alttext. ↵
- "Top 10 Tips for Making Your Website Accessible," UC Berkeley: Web Access, accessed March 27, 2018, https://webaccess.berkeley.edu/resources/tips/web-accessibility#accessible-alt. ↵

